 悩める人
悩める人WordPressサイトのフッター部分の年号って毎年修正しないといけないのかな?
Webサイトを制作する際に、フッターに記載するのがコピーライト。社名やサービス名とあわせて、年号(西暦)を記載することが多いですね。
静的なWebサイトの場合は、手動で書き換える手間が発生しますが、WordPressなら動的な処理を加えることが可能です。なぜなら、WordPressはPHPというプログラミング言語を使用しているからです。
この記事では、コピーライトに記載の西暦を自動で更新させる方法について紹介します。



今回は記述の参考程度に紹介しますが、実際のコピーライトは発行年の記載があればOKです。
一般的にコピーライトには、「©️」「発行年」「発行者(個人or会社)」を記載します。
コピーライトの年号を自動更新させる記述


コピーライトの年号を自動更新させるには、HTMLで記載されている西暦部分をPHPに書き換える必要があります。
静的なHTMLで書かれている場合のサンプルと、動的なPHPに書き換えた際のコードは下記の通りです。
▼静的な記述
<div class="copy">©2024 IREINOTE</div>▼動的な記述
<div class="copy">©<?php echo date('Y'); ?> IREINOTE</div>- ©
文字実体参照のひとつであり、特殊な文字を表示させる際に使用 - <?php echo date(‘Y’); ?>
PHPで定義されている関数であり、「echo date(‘Y’)」で現在の年号を表示できる
コピーライトのコードを編集する方法
一般的にWordPressのプログラムを修正する場合は、FTPなどでサーバー接続が必要です。しかし、コピーライトの年号を自動更新させる程度なら、WordPressの管理画面(ダッシュボード)から簡単にできます。
一般的なWordPressサイトの場合
WordPress化する際の構成によって対象ファイルの格納場所は異なりますが、一般的な構成の場合は下記の手順で編集できます。
「外観」>「テーマファイルエディター」をクリックします。
「テーマを編集」画面の右上にある「編集するテーマを選択」から、使用しているテーマを選択します。


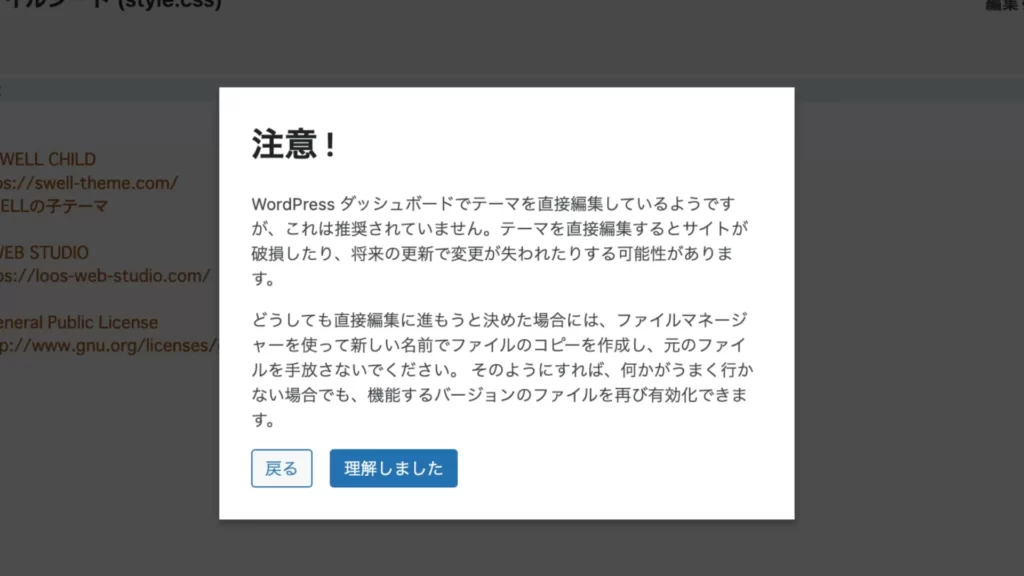
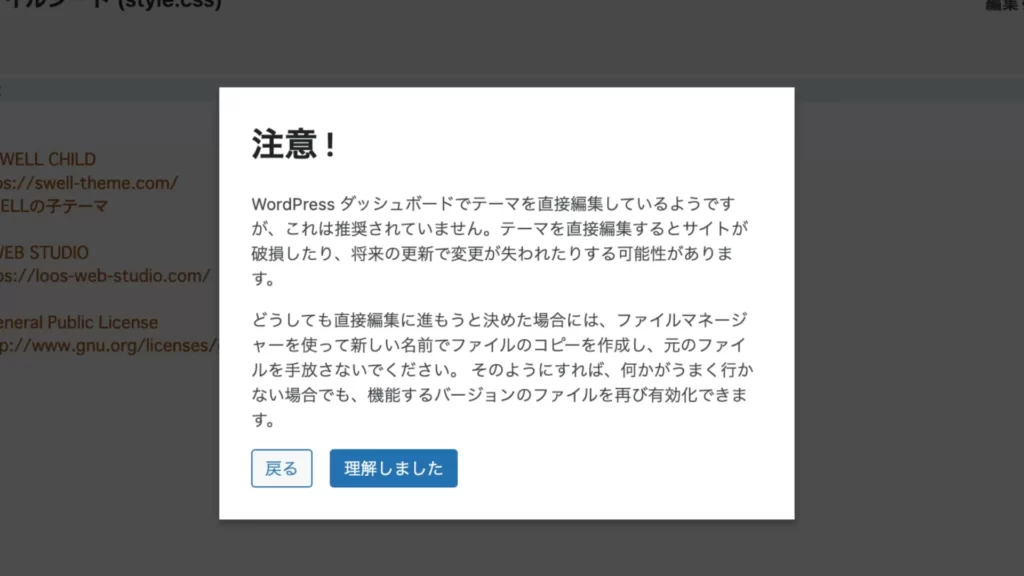
※テーマ編集に関する注意ポップアップが表示されますが「理解しました」を選択すると進めます。
※テーマ編集は自己責任で行う項目であることをあらかじめご理解ください。
使用しているテーマの中から「footer.php」を開いてください。
コードの中にコピーライトに関する記述が見つかるはずです。年号の記載されている箇所に、下記のコードを追加してください。
<div class="copy">©<?php echo date('Y'); ?> サイト名</div>※Class名とサイト名はダミーです。今回は編集する必要はありません。
WordPressテーマ「SWELL」の場合
人気のWordPressテーマ「SWELL」を使用している場合は、下記の手順で書き換えが必要です。
「外観」>「テーマファイルエディター」をクリックします。
「テーマを編集」画面の右上にある「編集するテーマを選択」から、「SWELL」を選択します。


※子テーマを使用している場合でも、コピーライトの編集は親テーマを選択してください。
※テーマ編集に関する注意ポップアップが表示されますが「理解しました」を選択すると進めます。
※テーマ編集は自己責任で行う項目であることをあらかじめご理解ください。
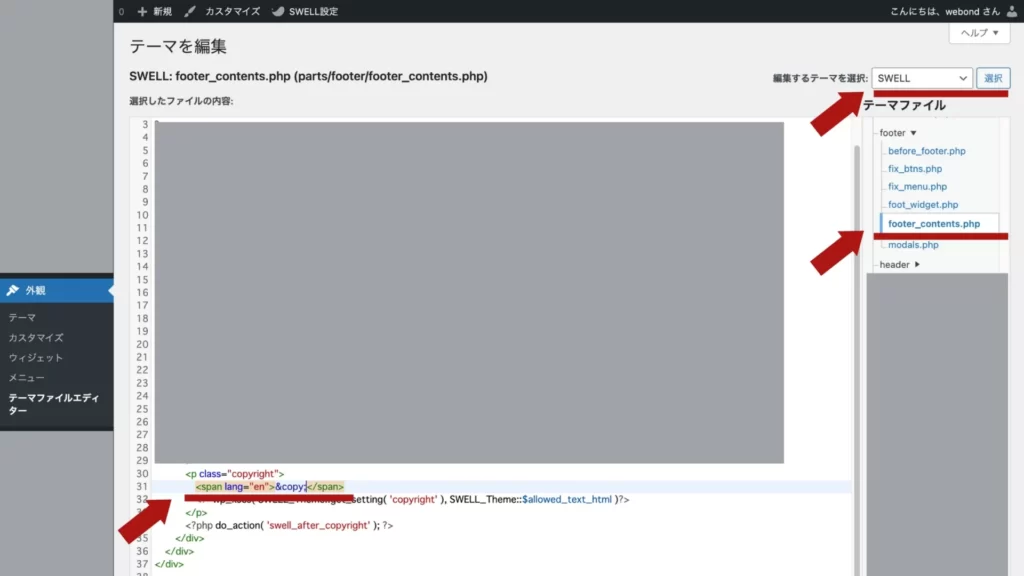
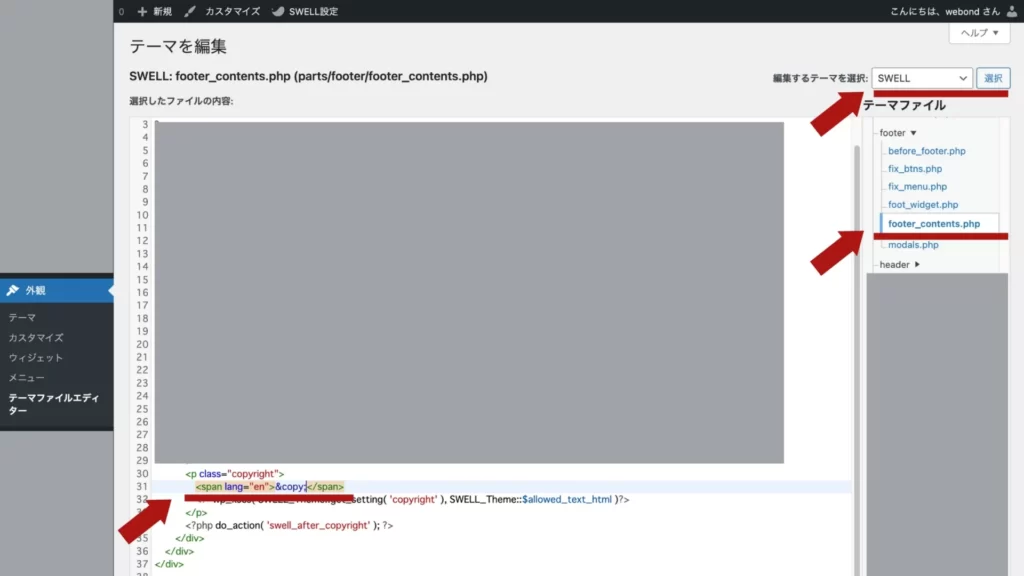
テーマファイルの中から「footer_contents.php」を開いてください。
格納場所:parts/footer/footer_contents.php


コードの中にコピーライトに関する記述があります。年号の記載されている箇所に、下記のコードを追加してください。
<div class="copy">©<?php echo date('Y'); ?> サイト名</div>※Class名とサイト名はダミーです。今回は編集する必要はありません。
WordPressサイトは動的な処理を使おう!


この記事では、WordPressサイトのコピーライト年号について、自動更新させる方法を紹介しました。Webサイトに掲載させるだけなら、HTMLの静的なコードでも問題ありません。
ところが、年号が変わるたびに書き換えるとなると、作業を忘れてしまうこともあるでしょう。簡単な作業ですが、地味に手間がかかるので、PHPに書き換えをおすすめします。
WordPressサイトはPHPが組まれているので、今回紹介したコピーライト以外にも、動的な編集を加えることが可能です。今後のサイト運用を効率化するためにも、見直してみると良いでしょう。








