 悩める人
悩める人WooCommerceを使っているけど、商品画像が拡大されるのが鬱陶しい。
WordPressでECサイトを構築する際に、もっとも人気なプラグインは「WooCommerce」です。「WooCommerce」ならプログラミングの専門知識がなくても管理画面で設定できます。
しかし、プログラミングに不慣れだと設定できる範囲に限りがあります。
この記事では、「WooCommerce」の商品画像の拡大を無効化する方法を2つ紹介します。コードをコピペするだけなので、プログラミングスキルに自信がなくても安心です。
解説用の画像も掲載しているので、視覚的にもイメージしやすいでしょう。


WooCommerceの商品画像が拡大とは?


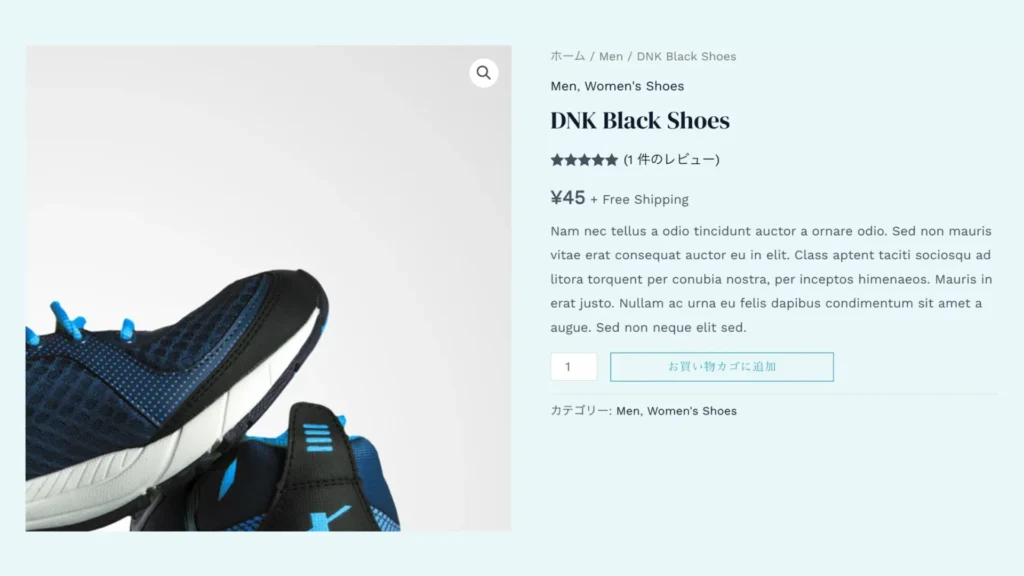
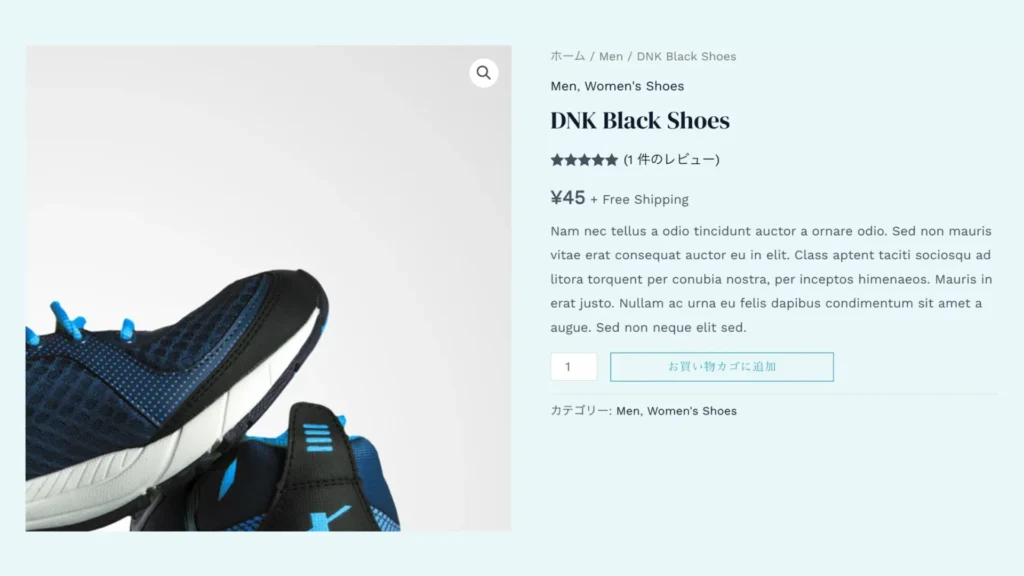
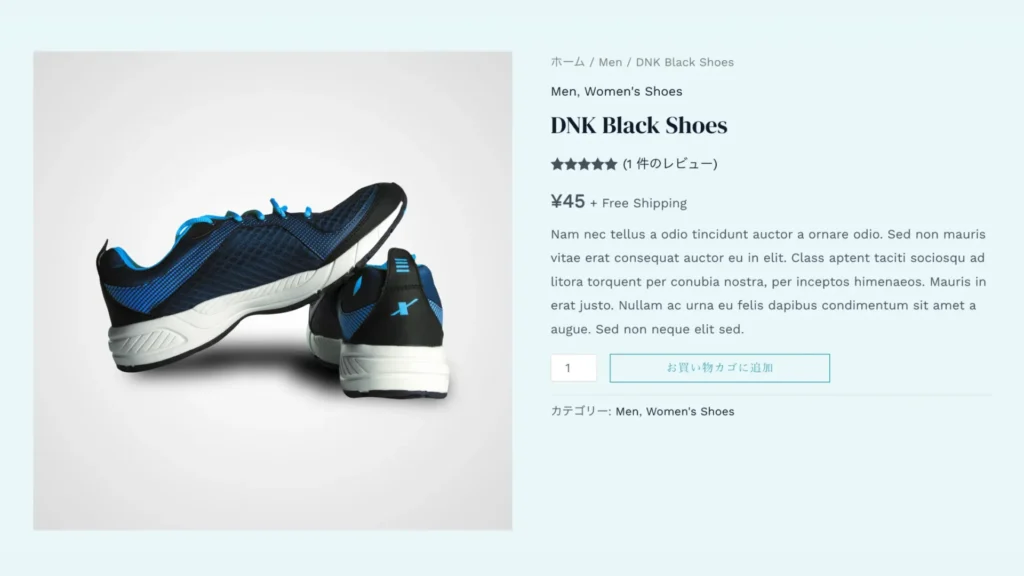
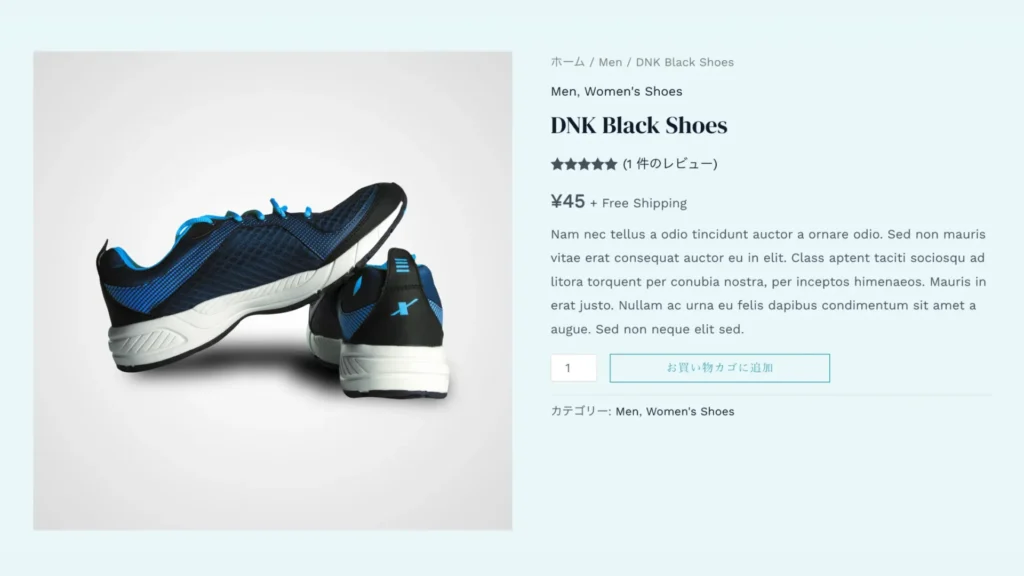
商品画像が拡大されると、この画像の通りです。商品の細部まで確認したいユーザーにとっては親切かも知れません。
しかし、商品によっては拡大する必要のない場合があります。その他、デザイン的な観点で拡大したくない場合もあるでしょう。



PCならマウスカーソルがあうだけで拡大されるので、使いにくい印象を受けます。
「WooCommerce」のプラグイン側で簡単に設定変更ができないので、プログラミングが苦手な人は苦戦するでしょう。
商品拡大を無効化するにはfunctions.phpにコードを記述するだけ!


商品画像の拡大を無効化するには、「functions.php」にコードを追記するだけでOKです。コードも紹介するので、あなたはコピペするだけで無効化できます。
この記事では2つのパターンを紹介しますが、どちらを使用してもOKです。
基本的には1つめの方法で解決するはずです。しかし、WordPressで使用しているテーマやプラグインとの相性によっては、無効化できない可能性もあります。その場合は、もう1つのパターンをお試しください。
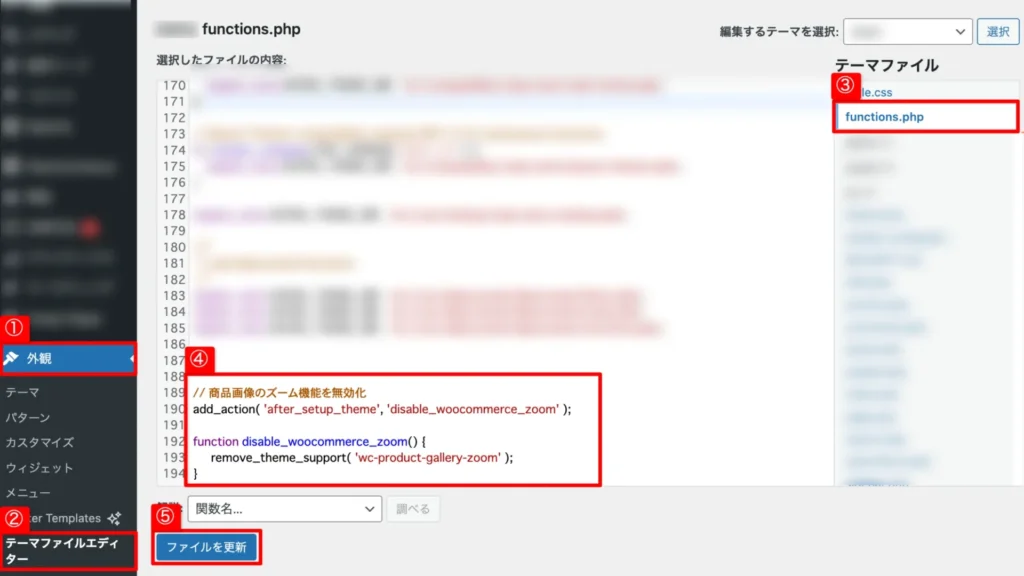
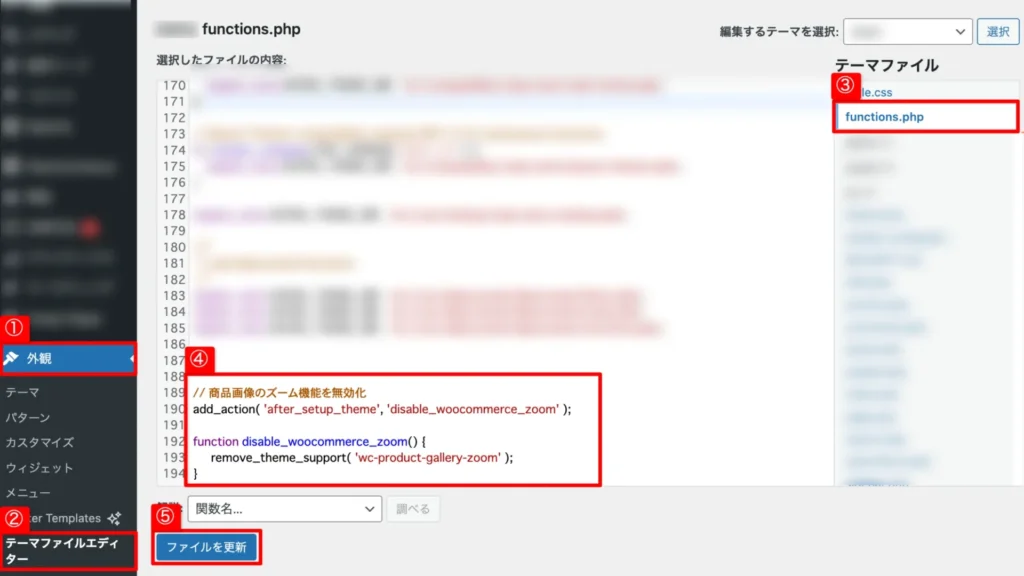
functions.phpにコードを記述する手順
- WordPressの管理画面のサイドメニュー「外観」を選択
- 「外観」から「テーマファイルエディター」を選択
- 画面右側「functions.php」を選択
- 「functions.php」最下部にコードを貼り付ける
- 「ファイルを更新」ボタンをクリック
functions.phpにコードを記述する手順は上記のとおり、5ステップだけなので簡単です。
functions.phpにコードを記述する際の注意点


「テーマファイルエディター」を触るのは自己責任になるので、不安な方はデータのバックアップをとっておくことを推奨します。
今回の作業に関係のないファイルを触ると、ファイルが破損する可能性があります。最悪の場合は、サイトが表示されないことがあります。
万が一のときもバックアップがあれば復元できます。
商品画像の拡大を無効化する方法①


画像に記載の番号順に操作するだけでOKです。
①でfunctions.phpに貼り付けるコード
// 商品画像のズーム機能を無効化
add_action( 'after_setup_theme', 'disable_woocommerce_zoom' );
function disable_woocommerce_zoom() {
remove_theme_support( 'wc-product-gallery-zoom' );
}上記のコードをすべてコピーして、「functions.php」の最下部に貼り付けてください。
※文字や記号が欠けると正しい処理が反映されないので注意してください
①のコード解説
add_action( 'after_setup_theme', 'disable_woocommerce_zoom' );disable_woocommerce_zoomという関数をafter_setup_themeアクションフックに紐付けています。after_setup_themeは、テーマがセットアップされた後に実行されるWordPressのアクションフックです。このタイミングで、WooCommerceの機能をカスタマイズするための処理を行います。
function disable_woocommerce_zoom() { remove_theme_support( 'wc-product-gallery-zoom' ); }disable_woocommerce_zoomという名前の関数を定義しています。remove_theme_support( 'wc-product-gallery-zoom' );は、WooCommerceのズーム機能を無効化するために使用される関数。wc-product-gallery-zoomは、WooCommerceの商品ギャラリーにおけるズーム機能を指します。このサポートを削除することで、ズーム機能が無効になります。
①のコードを貼り付けた結果
このコードをfunctions.phpに追加すると、WooCommerceの商品ページでズーム機能が無効になり、ユーザーが商品画像をマウスオーバーしても画像が拡大されなくなります。
商品画像の拡大を無効化する方法② JavaScriptで無効化


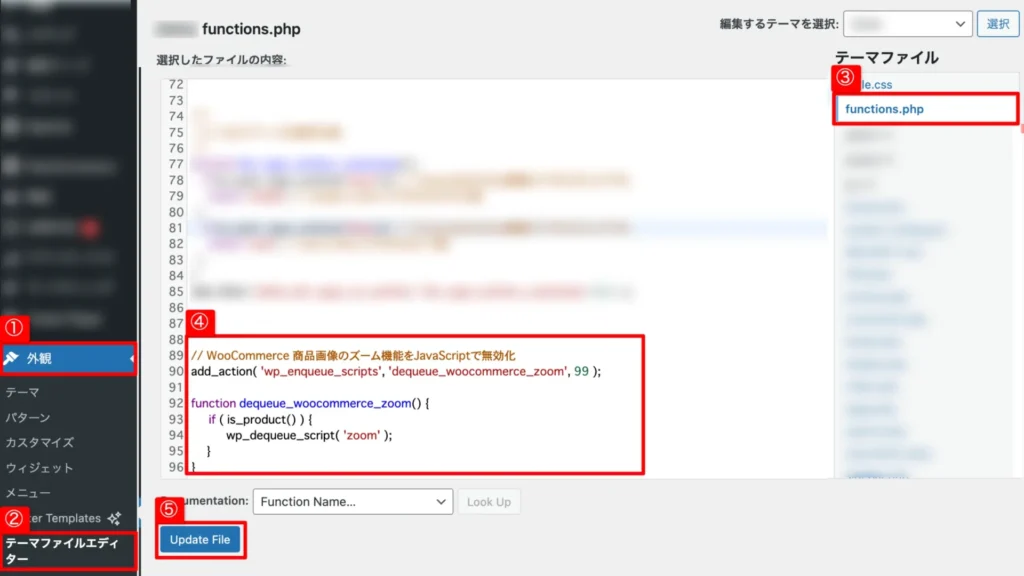
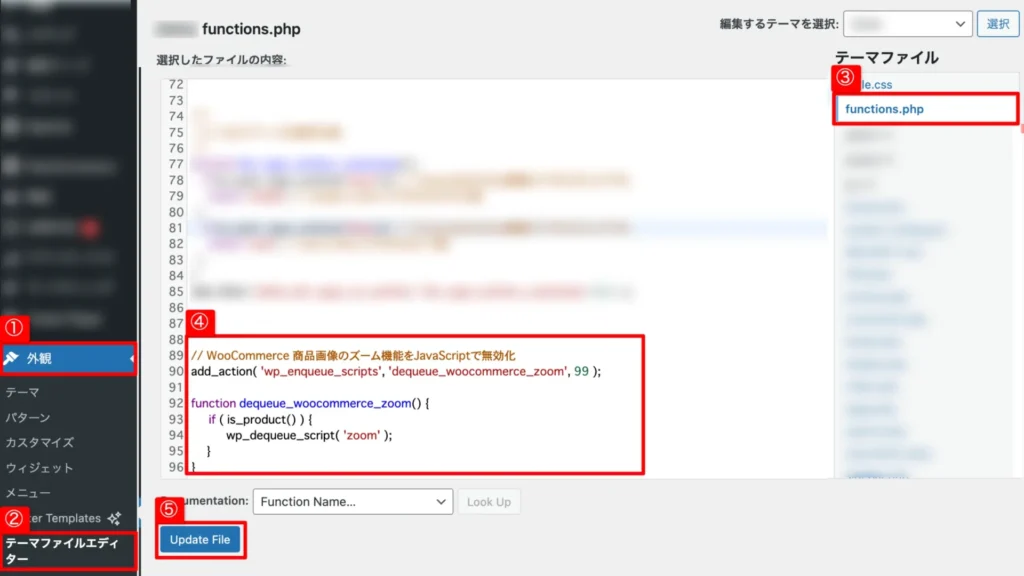
画像に記載の番号順に操作するだけでOKです。
②でfunctions.phpに貼り付けるコード
// WooCommerce 商品画像のズーム機能をJavaScriptで無効化
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_zoom', 99 );
function dequeue_woocommerce_zoom() {
if ( is_product() ) {
wp_dequeue_script( 'zoom' );
}
}上記のコードをすべてコピーして、「functions.php」の最下部に貼り付けてください。このコードは、WooCommerceの商品ページにおいてJavaScriptによって提供されるズーム機能を無効化するためのものです。
WooCommerceでは、JavaScriptを使って画像が拡大表示される拡大機能が有効になっています。
※文字や記号が欠けると正しい処理が反映されないので注意してください
②のコード解説
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_zoom', 99 );dequeue_woocommerce_zoomという関数をwp_enqueue_scriptsアクションフックに紐付けています。wp_enqueue_scriptsは、WordPressがテーマやプラグインのスクリプトやスタイルシートを読み込むタイミングで実行されるアクションフック。- 最後の引数
99は、この関数が非常に遅いタイミングで実行されるように設定していることを示します。他のスクリプトが読み込まれた後でこの関数が実行されるようにするためです。
function dequeue_woocommerce_zoom() { if ( is_product() ) { wp_dequeue_script( 'zoom' ); } }dequeue_woocommerce_zoomという名前の関数を定義しています。is_product()は、現在表示しているページが商品ページかどうかを確認するWooCommerceの条件関数。- 商品ページの場合にのみ、この条件が
trueとなります。 wp_dequeue_script( 'zoom' );は、zoomというハンドル名で登録されたJavaScriptを読み込みリストから外します。これにより、ズーム機能を提供するスクリプトがページに読み込まれなくなり、ズーム機能が無効化されます。
- 使用する場面
- WooCommerceの商品ズーム機能を特定のJavaScriptに依存して無効化したい場合や、テーマやプラグインで標準的な方法が効かない場合に有効です。また、テーマが
remove_theme_supportによる拡大機能の無効化に対応していない場合などにも有効です。
②のコードを貼り付けた結果
このコードをfunctions.phpに追加すると、商品ページにおけるズーム機能を提供するJavaScriptが読み込まれなくなります。これにより、ユーザーが商品画像をマウスオーバーしてもズーム機能が動作しなくなります。
functions.phpを使えばWooCommerceの商品拡大は簡単に無効化できる!


この記事では、WooCommerceにデフォルトで設定されている商品拡大の無効化について解説しました。
結論として、functions.phpにコードをコピペするだけでOKです。プログラミングができなくても無効化できます。
画像の拡大が不要なら、無効化して希望のデザインにしていきましょう!








